| The OpenRulesTM Tutorials Home |
|
OpenRules Forms |
OpenRules Forms
Traditional Web Development techniques are oriented mainly towards software developers and usually keep business analysts out of picture. With OpenRules, a non-technical user can become an active participant in the Web development process: she/he can implement and maintain complex Web forms and related interaction logic using only Excel tables. Being used as a web form editor, MS Excel allows a user to define complex web page layouts in a WYSIWYG manner without knowledge of HTML, JScript, etc. However, experts can always add more programming details directly into Excel-based forms and decision tables. OpenRules supports rules-based process modeling with a quick and intuitive GUI generation. The section below describes in detail how OpenRules manages web forms/layout. You may click here to look at an OpenRules implementation of a classic interaction example and compare it to other Web development techniques.
Introducing Simple Layout Tables ►top
Let's create a simple GUI to test business rules introduced in the HelloWorld example. A proper Web page may look like this:
You may define a layout for this web page using a simple Excel table:
Hopefully, by looking at this Layout table you can guess how the web page above was generated and how it handles user input. Text fields such as "Name:" and "Age:" are self explanatory. Input fields such as [c.name] and [c.age] state that any text a user will enter into those fields will be saved as "name" and "age" attributes of the object "c" of type Customer. Note, that if this attribute is of type "int", then only integers will be accepted as an input.
How did we tell OpenRules that customer's gender and marital status should be presented as drop-down lists? By adding possible domains of these attributes right after the input fields:
[c.gender]["Male,Female"]
We can also add presentation properties to turn drop-down lists into radio buttons.
The first row of this layout table, as usual, defines its table signature:
Layout TableLayout helloLayout(App app, Customer c)
Here "Layout" is an OpenRules keyword that declares the table as a layout type table while "helloLayout" is a name of this particular layout table. Actually, this is a typical description of a programming method (its signature) that has two parameters "app" of type App and "c" of type "Customer". This method should always return an object of the predefined type TableLayout.
Excel layouts may have parameters that are objects of which types are defined in Java classes, Excel tables, or XML files. OpenRules automatically associates input fields with these parameters.
OpenRules automatically translates forms drawn in Excel layout tables into HTML pages without limiting the expressiveness of HTML. A non-technical user can define web page layouts using simple Excel tables. Without learning a new formatting language or tool, a more experienced user can add any standard HTML tags and properties directly into Excel layouts to beatify the generated forms. While forms' look and feel will depend on the default of project specific style sheets, one can add properties that are specific for a particular layout. Here is an example of some optional properties associated with the above layout:
As usual, this is an example of a so called "Technical View" (either the top-left button [2] is selected or the "+" sign were pressed). You can always can hide technical details (properties and signature) from a business user and just let her/him just draw the table content. Other layouts can be embedded inside the cells thus composing convenient and meaningful layout hierarchies.
How Layout Tables Are Organized ►top
As you have seen in the previous section, layout tables have the following structure:
Row # Content Description 1 signature Layout TableLayout tableName(ParamType1 par1, ParamType2 par2,..) 2 properties This is an optional (!) row recognized by a key word "properties" in the first column. The next two columns contain property name and value pairs for a table component in accordance with HTML standards. There can be more tha one property (each in a separate row) in which case all corresponding cells in the left column should be merged, so the rsulting cell contains only one word "properties". Defined properties will be passed to the generated html table tag. 3 and below table elements that will be displayed on the generated form row-by-row
The rest of the table is a layout, based on which OpenRules will generate an html table that has a similar structure. Cells in these rows usually contain text fields, input fields or any other HTML you want to display on a page. You may also put a valid expression (a Java snippet) put in the layout cells. However, make sure that such an expression returns either another layout component or a String. Cells of the generated HTML table will be filled with information according to the text/code in the corresponding layout cells. Empty rows inside a layout table will indicate the end of a layout. So, if you want to skip a row inside the layout, put something in it, for example "<br/>".
GUI Controls ►top
Text Constants Inside Layout Cells ►top
If you put any text in quotations inside a layout cell, it will be reproduced "as is" in accordance with the current properties of the cell. This is the simplest way to display a text as is but there are many other ways to do it. For instance, in the example above, we defined a title row that consists of one (merged) cell with the following code:
<h2>Example "Hello, Customer!" </h2>
This is a simple text placed inside html tags for the level 2 header.
Input Fields Inside Layout Cells [TT] ►top
The simplest way to define an input field is to write something like [field] in a separate layout cell. Here field can be an attribute of some object into which you want to copy user's input. In general field can be any expression that allows assignments.
OpenRules will automatically create an input field on the generated HTML page and bind it to the input from the proper HTTP request. If an input field has a known type, the string conversion to/from HTML will be done automatically.
In general, an input field can consist of three parts:
getExpression
domainExpression (optional)
setExpression (optional)
Each of them should be placed within square brackets in one of the following ways:
[getExpression]
[getExpression][domainExpression]
[getExpression][domainExpression][setExpression]
[getExpression][][setExpression]
The getExpression is a valid expression (a Java Snippet) that produces a value to be displayed in the input field.
The domainExpression produces domains for the input fields which can be presented as radio-buttons and drop-down lists. The domainExpression can be represented by a single string like this one:
“Green,Yellow,Red”
This string defines comma-separated domain values that correspond to a simple array of Strings. Each element of such array represents a different value.
The domainExpression can also be presented as a more complex String like this one:
“Yes,1;No,0;Maybe,0.5”
In this case, the domain values define a two-dimensional array of Strings: the first array "Yes,No,Maybe" represents display values while the second array "1,0,0.5" represents the actual values to be entered into the field.
Instead of the above strings the domainExpression can be repressented by a function that return a one-dimensional or a two-dimensional array of Strings similar to the described ones.
The setExpression is usually used with action buttons. It sets a new value for the getExpression after (!) a new HTTP request is obtained from a client (in other words, a user entered some value into the input field and pushed a button that submited the request to the server).
OpenRules introduced optional HTML field tags <F> and </F> for the input fields. These tags can be used to specify additional properties for the input fields:
<F property1="value1" ..> [getExpression][domainExpression][setExpression] </F>
For example, you can use the input field tag F to specify that you prefer to use radio buttons instead of a drop-down list for the filed [c.maritalStatus] in the example above.
Note. The implementation of the setExpression uses a pseudo-parameter ”p0” to access the string value from the request. For instance, if the entered value is expected to be integer, you may use this value in your setExpression in a way similar to the following:
<F onChange="submit()">[loan.amount][] [loan.amount=Integer.parseInt(p0); defineAvailableTerms(loan);] </F>
While such construction looks cumbersome, it can allow you to make changes in the field definitions on the fly while a user enters data in other fields on the same page.
HTML Inside Layout Cells [T] ►top
You may put an HTML code inside layout cells like a header in the example above. To be exact, it should rather should be a "well-formed XML" that may include HTML tags.
Code Inside Layout Cells [T] ►top
You may put any valid code (a Java snippet) inside OpenRules layout cells. Actually, OpenRules considers any text that is not a text constant, an input field or HTML as a code. For instance, you may put the following code inside a layout cell:
header("Personal Information")
where the methods "header" returns another layout for headers with one parameter of type String. The code must return an object of type TableLayout or String. Otherwise, OpenRules will report a syntax error. The code must be a valid expression in the current configuration of the OpenRules project.
Sometimes, you may want to put your OpenRules code inside HTML tags. To do this, you may use special OpenRules code tags <C> and </C>. For example, to add a customer name into the header, you may write something similar to this:
<H2><C>"Personal information of " + customer.name </C> </H2>
Drop-Down Lists ►top
If your input field should only accept limited values from a known domain, you may use a syntax that is similar to an example from the layout above:
[c.gender]["Male,Female"]
By default, OpenRules will present this input field as a drop-down list (combo-box) with two values: Male and Female.
If you customer has a property "state", you may use a method listOfStates() as your domain:
[c.state][listOfStates()]
The method listOfStates() is define in the standard library "openrules,forms.lib" within the file PredefinedTypes.xls. You also can use your own Java method that returns String[].
Radio Buttons ►top
If you prefer to use radio buttons instead of a drop-down list, you should set the property "type" of this input field to "radio". You can accomplish this result by using the special tags <F> and </F>:
<F type="radio">[c.maritalStatus]["Single,Married"]</F>
By default, radio buttons will be placed horizontally:
The button is selected according to the current value of the c.maritalStatus. You may add a special OpenRules property "_orientation" to place radio buttons vertically:
<F type="radio" _orientation="vertical">[c.maritalStatus]["Single,Married"]</F>
Instead of the constant domain "Single,Married", you may use any Java method or Excel/OpenRules method that returns an array of Strings (String[]).
Check Boxes ►top
Drop-down lists and radio buttons are used to provide users with a set of choices from which they can choose only one. Using check boxes users may select as many of the choices (options) as they want. Here is an example of three check boxes:
This view can be created base on the following Excel layout (we show only a portion of an OpenRules Layout table):
As you can guess, here the object "c" of the type Customer has three boolean properties: books, tv, and sport that represent customer interests. The first [getExpresion] element is presented as
[boolean b=c.books; c.books=false; b]
It allows us to show the previous selection, uncheck the selection, and then to check it again in the third [setExpresion] element only when a user actually checks this box. The second element [domainExpression] for the check box consists of a single string that represents a display value of the choice.
Each cell describes one check box, so it is up to you how to place the check boxes inside a table layout (horizontally vertically, or in several rows and columns.
To simplify the creation of check boxes based on arrays of choices (options), OpenRules provides a convenience methods and layouts in the file Checkbox.xls of the standard library "openrules,forms.lib". There are two convenience Java classes Option.java and Options.java (inside com.openrules.suite.forms.jar) to support the standard options representation as check boxes. For examples, if you want to present some options from your application as the following check boxes:
it is enough to put in the proper Layout table just two cells:
The method "checkboxes" and the proper layout are presented in Checkbox.xls. We assume that "c" is an instance of the Java class "Customer" that includes the following properties:
static String[] optionNames = { "Option-1", "Option-2", "Option-3", "Option-4" };
Options options;Somewhere in your code you could define:
options = new Options(optionNames);
and check some of them using method checkOptions(index):
options.checkOption(2);
Here are the sources of the classes Options.java and Options.java. Examples of checkboxes can be found in the standard sample project "HelloForms" and in the project "hello.openrules.forms" from the Inside Track.
Instead of the described checkboxes you may prefer to use a predefine action button "actionCheck" - see below.
Multi-Line Text Windows ►top
You can create multi-line text windows that function similarly to simple text fields by using attribute type="textarea" like in the following example:
The [getExpresstion] element (in this case [c.address]) as usual contains a property in the Java class (or in the Excel data structure). The current value of the field "address" of the object "c" will be displayed to the user and if the user makes changes in the displayed multi-line window, these changes will be automatically saved in this field. The optional attributes "rows" and "cols" specify the dimensions of the text window as it appears on the browser screen.
Defining Properties for Tables, Rows, and Cells [T] ►top
In general, you may create layouts without worrying about properties at all. If you embed such layout into an existing Web application, it will inherit all table properties of the application. However, you may also define properties for your OpenRules project using your own style sheet.
To define properties for a single layout, you may utilize multiple sub-rows of the second row of your layout table similar to the figure above.
To define properties for a single row inside a layout, you have to move this row in a separate layout and reference it. For example, a mail address should have a special layout with its own properties for different address components. Thus, you may create a standard layout mailAddress(Person person) with its own properties and just put the reference mailAddress(person) in layout rows that use such mail address. See also Embedded Layouts.
To define properties for a single cell inside your layout, you may use the HTML tag td in the following way:
<td attr1="value1" attr2="value2"> text constant, input field or code</td>
Actually you may use any HTML tag to set attributes values. For instance, your layout for an interaction can consists of a single cell with a code: dialog().status; If you want to display the status in red, you have to write:
<font color="red"><C> dialog().status; </C></font>
Similarly to row properties, you may put the content of one cell in a separate layout, and then the table properties of this layout will be used.
Embedding Layouts ►top
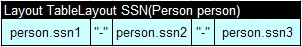
Excel-based form layouts may be embedded inside each other and further inside larger external HTML documents providing a very convenient form management functionality. You may put a name of another layout with its parameters in the parenthesis inside any cell of the Layout table. For instance, you may have a predefined layout for a social security number as a separate layout that consists of three strings as in the following example:

This way, anytime you want to enter a SSN, instead of repeating all three fields, you can just write something like SSN(person) in the proper cell of the "parent" layout. It enables you to share common layouts across different web applications and not worry about low level details when you define high level forms (top-down form development).Formatting Output Fields ►top
When you have a number or a string value in your layout cell, it will be presented in the default HTML format. However, you can control the output format using predefined HTML or Java functions. For example, in order to allow no more than 5 characters to be entered as a part of customer id, instead of writing [customer.id] you should write
<F size="5"> customer.id </F>.
Here is a default layout for entering a social security number:
You also may format real numbers. For instance, if you do not like that an output of your customer's total balance has too many digits after a decimal point, then instead of writing [customer.totalBalance] you should use the following statement:
format(customer.totalBalance)
Here "format" is a name of the standard OpenRules function that presents doubles with two digits after a decimal point. You may find a lot of useful functions in the project "com.openrules.tools" provided as a part of the standard OpenRules installation. You may also enrich this library with your own Java functions.
Excel Formatting ►top
You may use Excel's cell alignment mechanism to tell OpenRules how to align information inside generated HTML forms. If you align a content of a cell layout using Excel horizontal text alignment, then OpenRules will set the "align" property correspondingly. Other Excel formatting features (like fonts or colors) will have no effect on the generated HTML document (at least in the current OpenRules version).
Interaction logic deals with complex relationships among fields inside web forms and/or among different forms. Based on user input and previously entered information, the forms content and presentation sequence can be changed dynamically during the interaction process. OpenRules allows users to express interaction logic using specialized types of decision tables and provides support for the entire life-cycle of Web applications.
Understanding OpenRules Interaction Cycle [T] ►top
Here is a brief description of a typical OpenRules interaction cycle:
Here is an example of a typical index.jsp file oriented to an Apache Tomcat deployment:
| hello.openrules.forms/war/WEB-INF/index.jsp |
<%@ page import="com.openrules.forms.gui.jsp.*" %>
<%@ page import="com.openrules.forms.*" %>
<%@ page import="hello.*" %>
<%
String session_attr = "openrules_session";
String xlsMain = "file:./webapps/HelloForms/rules/main/HelloWeb.xls";
OpenRulesSession openrulesSession = (OpenRulesSession) session.getAttribute(session_attr;
if (openrulesSession == null ) {
openrulesSession = new OpenRulesSession(xlsmain);
session.setAttribute( session_attr, openrulesSession);
Customer customer = new Customer();
customer.setName("Robinson");
customer.setGender("Female");
customer.setMaritalStatus("Married");
EngineResponse engineResponse = new EngineResponse();
Dialog dialog = openrulesSession.getDialog();
dialog.put("customer",customer);
dialog.put("response",engineResponse);
}
%>
<HTML>
<HEAD><TITLE> hello.openrules.forms </TITLE></HEAD>
<body>
<%
openrulesSession.processRequest(session, request, out);
%>
</body>
</HTML> |
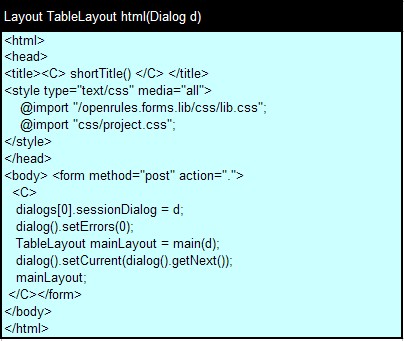
To generate the resulting HTML document, OpenRules employs the main layout with a predefined name "html":
Layout TableLayout html(Dialog dialog)
which uses HTML header provided from the outside (for example, by file "index.jsp"). Here is an example of the html() method defined in the standard Dialog.xls file:

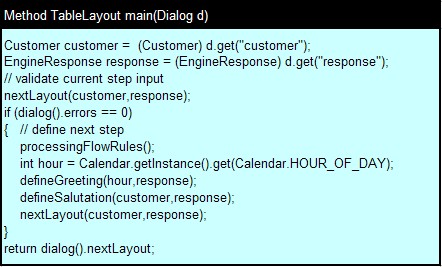
This layout expects that a user will define a method main() that return an actual layout to display upon every request. Here is an example:

The standard Dialog allows passing business objects such as Customer and EngineResponse from an external application to OpenRules tables. In this case we defined Java objects Customer and EngineResponse inside index.jsp above and put them into the object "dialog" (that is a unique object for every interaction session). Because the Java class Dialog is a subclass of the standard HashMap we can use standard put/get methods to access objects located inside the dialog.
It is not necessary to rely on the html-layout defined in Dialog.xls or create your own. By default, OpenRules creates an html(..) layout that executes the method body:
Method TableLayout body(Dialog dialog)
OpenRules expects that the method body() will generate the body part of the resulting HTML document (a part that goes between tags <body> and </body>).
Both html() and body() (or only body()) can be redefined in the application specific Excel files. If the layout html() is redefined then it is up to the user to call the method body() from html() or not. If only the method body() is redefined then it will be executed (called from the default layout html()).
In most cases, OpenRules project developers create their own main xls-files specifying them in the index.jsp file. This main Excel file usually contains only method body(), in which developers describe what needs to be done every time a user presses an action button or submits an http request some other way. Developers can predefined their own specific html() and body() methods in a company specific library of OpenRules files, and use whatever method they want as a main method. In particular, in OpenRules Dialog only layout html() is predefined and it expects that the application should provide a method "main" as the main method inside its Excel file.
While the information provided in this section is oriented to the technical staff only, they should explain to the business analysts (involved in the forms and rules development) the interaction cycle in a very simple way, for example, like this:
"Every time when a customer presses on an action button on the current browser screen, our server will receive all information from that screen and execute the method <main method's name>. This method will in turn execute all our rules and create a layout to be shown to the customer on the next screen."
You can find the default use of the body() method in the OpenRules sample project "HelloForms". The sample application "Guessing Game" provides an example of the main method "main()".
Action Buttons And Interaction Events ►top
Interaction logic can be expressed in terms of reactions to important interaction events that initiate a request from an Internet browser to a web server. Examples of such events:
The action button can be defined inside OpenRules layout in several ways. For instance, in the examples above, the action button "Update Greeting" was defined by this HTML code
<input type="submit" value="Update Greeting" />
You can similarly define other action buttons simple by changing the name in the property "value".
Processing Flow Rules ►top
Processing flow rules usually define the transitions between different process states as reactions to various system events. Classic approach to defining processing flow logic is described in many books (see for example Sally Shlaer & Stephen Mellor, Object Lifecycles: Modeling the World in States, 1991.) There are two major methods of presenting processing flows:
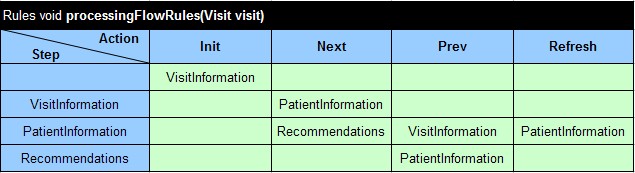
Here is a simple example of a decision table that defines processing
flow rules for a health care
application:

A complete example is included into the OpenRules installation in
the file
HealthCareForms.xls.
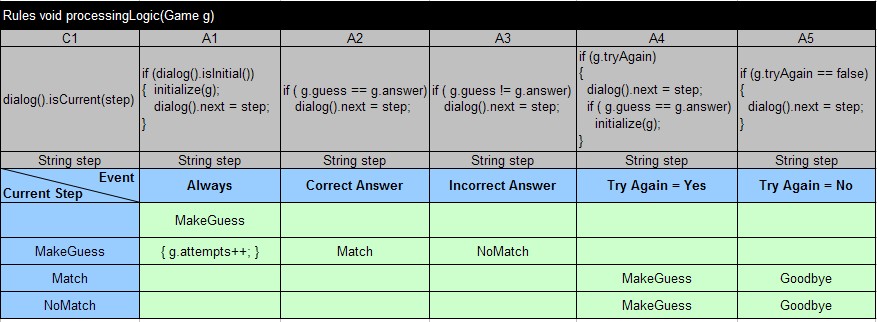
The first column contains the names of processing steps which usually represent form layouts. The first row contains all possible events (actions). You have to define step transitions by putting the next processing step inside the cell at the intersection of the step-row and the column-event. For example, if a user pushes the action button "Next" while the current step is "VisitInformation", then the next step should be "PatientInformation". The implementation of this decision table "processingFlowRules" uses OpenRules' Dialog Manager. It is interesting that along with transition information you can put additional commands in the cells of such state machine using (of course!) Java snippets. Here is an implementation of the processing flow rules for the "Guessing Game" project:

Grey rows show the implementation details for the processing logic of this interactive game. Note that every time a user gets to the step "MakeGuess" we will increment the total number of attempts. Such knowledge (when to increment the number of attempts") belongs to interaction (not business!) logic and it is natural to keep this knowledge inside a place where the entire processing logic is defined.
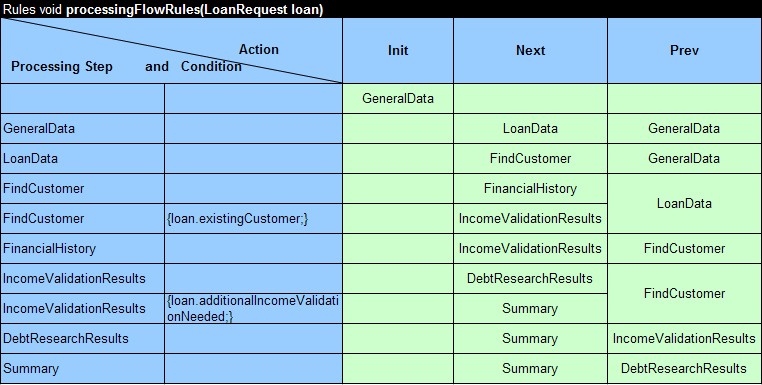
The following example shows how to add some pre-conditions to state transition tables:

A complete example is included into the OpenRules
installation in
the file
Loan2.xls.
These rules specify that when user clicks "Next" while being at the screen/step "FindCustomer" s/he should go to the step "FinancialHistory". However, the second row for the same step "FindCustomer" specifies that when additionally a boolean condition loan.existingCustomer is satisfied, we should go to the step "IncomeValidationResults" skipping "FinancialHistory". Thus, we are using three advantages of OpenRules flexibility in decision table design:
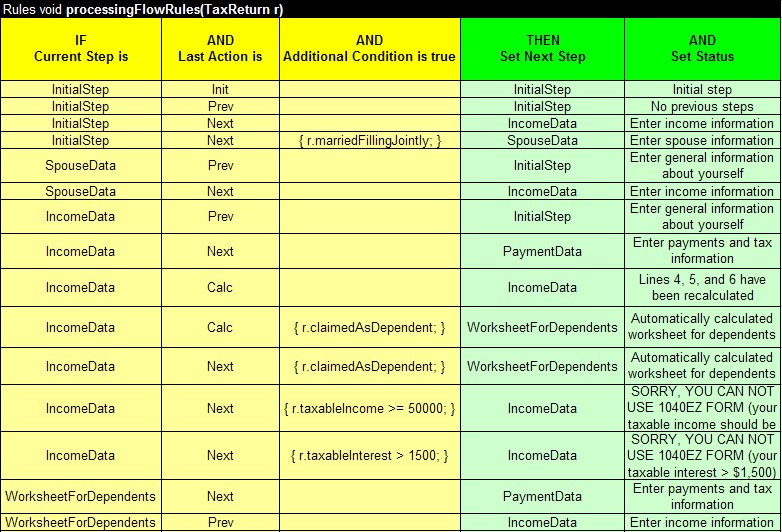
It is not necessary to stick to state machine format while defining the processing flow logic. For example, the following processing flow table for a 1040EZ web application uses a more traditional decision table:

Here we listed all combinations of processing steps, actions, and additional conditions in the first three columns. In addition to one transition action we also added one more action that specifies the information to be display in the status bar of the next screen.
As you can see from these examples, you can use the power of business rules (decision tables) to define the most complex interaction logic in a very compact and customizable way. It is important to emphasize the dynamic nature of the interaction logic: the sequence of presenting forms and their content may be changed dynamically during the interaction process based on a user input and previously known information.
Web Applications usually use two types of user input validation:
OpenRules provides a powerful and intuitive mechanism for server-side input validation. You may use built-in input validators supported by Dialog Manager or easily create your own custom validators.
It is worth stressing that with OpenRules you may add any properties to layout input fields. In particular, you can use standard HTML event handlers such as onfocus, onblur, onselect, onchange with associated JavaScript codes. For instance, let's look at the helloLayout in the above form. Instead of writing a simple input field as [c.name] you may write:
<F onFocus="window.status =
'Enter customer's full name in format: Fname MI. Lname'">
[c.name]
</F>
In this case, when the input field is in focus, the proper prompt will be displayed in the browser status bar. However, it is more difficult to add field validation conditions because OpenRules automatically generates names to the input fields.
OpenRules uses Java or Excel methods to create built-in or custom validators. A validator is a method that checks some conditions and in case of error increments dialog().errors and returns an error message as a String. If there are no errors, it returns an empty String.
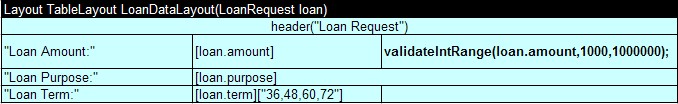
You may put this method in any cell of a layout table where you want to display an error message in case validating conditions are violated. For instance, in the sample Loan2.xls we have a layout "LoanDataLayout", in which we want to make sure that the entered Loan Amount is not less than 1000 and not more than 1,000,000. Let's assume that when this condition is violated we want to display a proper message on the right of the input field [loan.amount] and we do not want to allow a user to move to the next page until this condition is satisfied. Here is how we can achieve it:

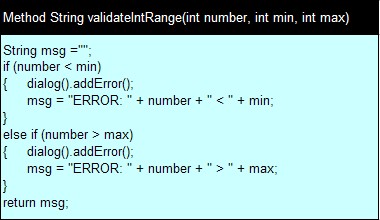
We use a built-in validation method "validateIntRange" described in the standard Excel file Validators.xls from com.openrules.lib in the following way:

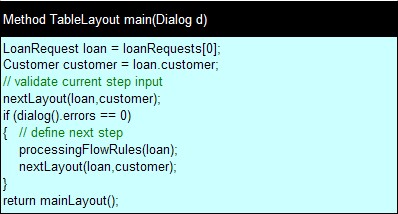
As you can see, if the number passed to the first parameter (in our case, loan.amount) is less than min (in our case, 1000) then the validator returns msg = "ERROR: entered-number < 1000". If the number is more than max (1,000,000) we get a similar error message. Otherwise, the validator returns an empty string (msg = ""). If there were errors, the validator increments the total number of errors for the current processing step which OpenRules makes available as dialog().errors. This validator will be processed after(!) a user enters all input data and submits a request to the server (in our case, pushing buttons "Next" or "Prev"). To make sure that the current step will be processed before we move to the next step, we will add a few lines to the main method "main":

Please note that on every iteration, the method html() from Dialog.xls resets the dialog().errors count for the current step. The method main above first executes method nextLayout(..) to validate the user input (please, note that this method is aware of such custom concepts as Loan and Customer). During its execution, all validators defined inside current layout will be also executed and if they find errors then the count dialog().errors will be increased. If there were errors during the execution, the method main() would return mainLayout() for the same processing step with all error messages displayed. If there were no errors, all other methods (processingFlowRules and nexrLayout) will be executed. In our case, the processingFlowRules will specify the next processing step and nextLayout will build a new layout to be displayed next.
The described validation logic gives you a complete control over the following issues:
OpenRules standard library currently provides the following built-in basic validators:
| Validator Signature | Description |
| validateIntRange(int number, int min, int max) | Validates if integer number >= min and <= max |
| validateDoubleRange(double number, double min, double max) | Validates if real number >= min and <= max |
|
validateLongRange(long number, long min, long max) |
Validates if long number >= min and <= max |
| validateStringLength(String string, int min, int max) | Validates if string contains at least min characters and at lost max characters |
| validateStringNotEmpty(String string) | Validates if string is not empty (spaces are not considered) |
| validateStringStartsWith(String string, String prefix) | Validates if string starts with the specified prefix. |
| validateStringEndsWith(String string, String suffix) | Validates if string ends with the specified prefix. |
The implementation of these validators is straightforward and is provided in Validators.xls. OpenRules, Inc. also provides the following special validators that are frequently used for Web applications:
| Validator Signature | Description |
| validateSSN(String string) | Validates if string is a SSN (social security number in the format 999-99-9999) |
| validateRegExp(String value, String pattern) | Validates if the value matches the regular expression defined by pattern. In particular, validateSSN uses validateRegExp with the pattern "[0-9]{3}-[0-9]{2}-[0-9]{4}". You may read more about regular expressions and patterns here and/or here. |
| validateCreditCard(String string) | Validates if the string is a valid credit card number.
By default, all supported card types are allowed. |
| validateEmail(String string) | Validates if the string is a valid email address. |
| validateDate(String value) | Validates if the value is a valid date for the default locale. |
| validateDate(String value, String pattern, boolean strict) | Validates if the field is a valid date. The pattern is
used with java.text.SimpleDateFormat (read
more). Examples: "yyyy.MM.dd" - 2001.07.04 "MMM d, 'yy" - Wed, Jul 4, '01 "h:mm a" - 12:08 PM "yyyy.MMMMM.dd" - 2001.July.04 "yyMMdd" - 010704 If strict is true, then the length will be checked so '2/12/1999' will not pass validation with the format 'MM/dd/yyyy' because the month isn't two digits. |
| validateURL(String string) | Validates if the string is a valid URL address. |
The implementation of OpenRules special validators is based on an Open Source Java package http://jakarta.apache.org/commons/validator. You may easily extend the list of built-in validators using your own or 3rd party Java methods. We will appreciate if you share your validators with us so they can be included in the standard OpenRules delivery (of course, with a reference to a provider).
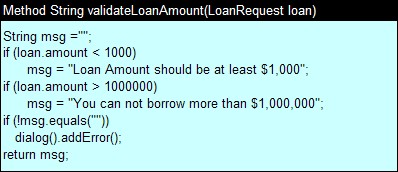
You may easily define your own application specific validators as long as they follow the logic above. For instance, instead of the standard validateIntRange validator we could use the following Loan Application specific validator:

While this custom validator produces more meaningful error messages, instead of hard-coding loan amount limits it could take them from a business glossary.
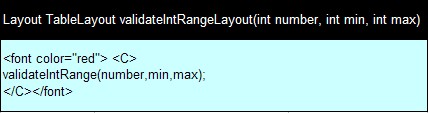
You may always customize error messages produced by input validators. For instance, here is an example of a layout table that displays validateIntRange errors (if any) in red color:

You may put a similar HTML code directly in the cells of your layout tables.
A user may create his/her own library of Excel files
with predefined forms, associated data types and processing methods. Such
libraries may contain Excel files, XML files, and Java classes. The
libraries may also include company specific style sheets or other
predefined elements that can be shared by all applications that are based
on OpenRules.
OpenRules comes with a standard library known as "openrules.forms.lib" that
among other things provides files Dialog.xls and Validators.xls to support complex
interaction processes.
The interaction management capabilities are supported by the standard OpenRules Java class Dialog.java and a simple Excel file Dialog.xls. This implementation uses a special method dialog() that provides access to a data structure that keeps track of current and next processing steps, last user actions, and other data describing the interaction state. The Java class Dialog is a subclass of the standard HashMap, so you can use standard put/get methods to access business objects located inside the dialog.
You may always check the value of current processing step using dialog().current or dialog().isCurrent(..). You may check the last executed action using dialog().isAction(..). In your decision tables you can set the next processing step by making assignments to dialog().next and dialog().nextLayout. Note that the initial values are specified as follows:
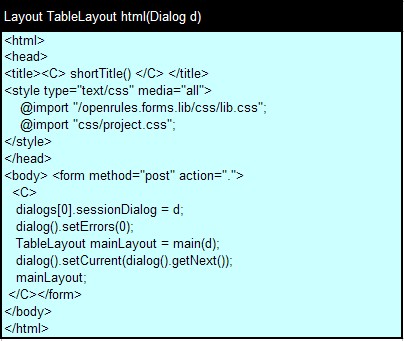
Dialog.xls defines the main layout html(Dialog d) in the following way:

This html(..) does not use body(..). Instead, the default Dialog requires you to define the method main(Dialog d) inside your main Excel file. An example of such a method from the Loan2.xls was described above. It is important to remember that this main method will be executed during every interaction cycle and it should return a main layout that corresponds to a web page to be displayed during the next processing step. Dialog Manager also assumes that your application will define a method shortTitle() that returns a string to be displayed in a browser title. Finally you may define (but you do not have to) your own stylesheet .\war\css\project.css to provide project specific styles. Otherwise, the styles defined in openrules.forms.lib\lib\css\lib.css will be used.
Dialog Manager also defines standard action buttons and includes a set of built-in input validators. The detailed example for using Dialogs is provided in the sample project hello.openrules.forms - see OpenRules Inside Track.
As in any other web application, a user may define different cascading style sheets (CSS) to control the appearance of multiple Web pages created with OpenRules. This allows a company to define standard styles and use them across different projects while adding project specific details as needed. The html() layout above makes a reference to two style sheets defined in:
Standard OpenRules library includes predefined data types, layouts, and convenience functions for frequently used objects such as:
The OpenRules development team expects that the Open Source community will contribute to the extension of this library.
Predefined Action Buttons ►top
The standard library openrules.forms.lib offers several predefined action buttons described in the file Dialog.xls. All the action buttons below are actually different forms of a submit button.
Action "Push Button" ►top
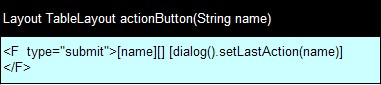
The standard function actionButton("Action Name") creates a simple push button with a name passed as the only parameter:

This function allows you to create new action buttons by passing their names as a parameter. At the same time, their names will serve to identify the last action executed by a user.
Action "Image Button" ►top
The standard function actionImage("Action Name") creates an action button that will be displayed using an image defined by the first parameter. The second parameter defines the name of the action:
| Layout TableLayout actionImage(String imageSource, String actionName) |
|
<F type="image" src="{imageSource}"> [] [] [dialog().setLastAction(actionName)] </F> |
If you do not want to use openrules.forms.lib, you always may define your own function for an image-button directly in your Excel files. For instance, you may write something like this:
| Layout TableLayout myImageButton(String name) |
| <F type="image" src="images/myButton.png">[][] [dialog().setLastAction(name)] </F> |
Action "Hyperlink Button" ►top
The standard function actionHyperlink("Action Name") creates an action button that will be displayed as a hyperlink defined by the parameter:
| Layout TableLayout actionHyperlink(String name) |
|
<F type="submit" style="background-color:lightblue; color:blue;
padding:0px; border:0px; text-decoration:underline"> [name][][dialog().setLastAction(name)] </F> |
Action "Check Button" ►top
The standard function actionCheck(Checkable object, String attribute)
creates an action button that will be displayed as a check button
![]() or
or
![]() without any
name. For example, if your Java class Customer has a boolean attribute
"vegeterian" you may create a check button inside any OpenRules TableLayout
using a function call
without any
name. For example, if your Java class Customer has a boolean attribute
"vegeterian" you may create a check button inside any OpenRules TableLayout
using a function call
actionCheck(customer, "vegetarian");
The state of this button represents the state of the "attribute" of the "object" passed as parameters. This "object" is supposed to belong to a Java class that implements the OpenRules interface Checkable that has only two methods:
public boolean isChecked(String attribute);
public void setChecked(String attribute, boolean flag);
For example, your Java class Customer may implement these two methods as follows:
public boolean isChecked(String attribute) {
if ("vegetarian".equals(attribute))
return isVegetarian();
return false;
}
public void setChecked(String attribute, boolean flag) {
if ("vegetarian".equals(attribute))
setVegetarian(flag);
}
The actionCheck(object, attribute) sets the last action to "Check" or "Uncheck". However, in most cases, that are no need to consider these actions in your processing rules because by default this function already executes the most important action any time when it is checked or unchecked: modifies the state of the attribute of the Checkable object it controls.
Here is the implementation of this function from openrules.forms.lib:
| Layout TableLayout checkButton(Checkable object, String attribute) |
|
<C> TableLayout button = uncheckedButton(object, attribute); if (object.isChecked()) button = checkedButton(object, attribute); button; </C> |
It uses two other layouts:
| Layout TableLayout checkedButton(Checkable object, String attribute) | |||
|
<F type="image" src="images/checked.jpg"> [][] [object.setChecked(attribute, false); dialog().setLastAction("Uncheck");] </F> |
|||
| Layout TableLayout uncheckedButton(Checkable object, String attribute) | |||
|
<F type="image" src="images/unchecked.jpg"> [][] [object.setChecked(attribute,true); dialog().setLastAction("Check");] </F> |
|||
This action is very convenient to use instead of regular checkboxes inside tables when you want to change that state of the object associated with a particular table row. In this cases you use a check button that does not have a label because the label is defined b the column name. See an example in the next section.
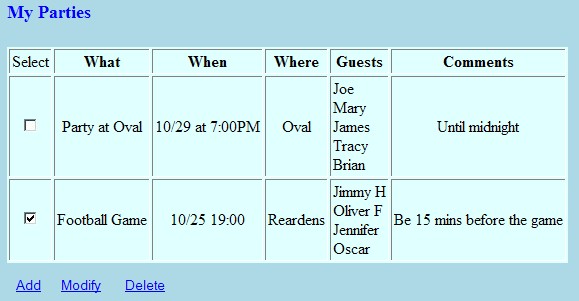
OpenRules allows you to create dynamic tables with abilities to add/delete rows on the fly. Let's consider a simple example from the standard OpenRules-4 installation known as "PartyManager". Below are simple views that allow you to create and manage parties with multiple guests. The first view shows all your parties with an ability add new party, modify the selected one, or delete all selected parties (rows):

To create this view we define the following Excel tables:
| Layout TableLayout allPartiesLayout(PartyManager man) |
| <h3>My Parties </h3> |
| man.createTable(); |
| allPartiesActions(); |
This is the main layout that creates a dynamic table of parties using the method
man.createTable()
This is a predefined method for the standard OpenRules class DynamicTable from which the Java class PartyManager was inherited. This method expects two table layouts to be defined:
Here are the proper tables for our dynamic party table:
| Layout TableLayout partiesTableHeader() | |||||
| "Select" | <b>What</b> | <b>When</b> | <b>Where</b> | <b>Guests</b> | <b>Comments</b> |
|
Layout TableLayout partiesTableRow(Party party) |
|||||
| actionCheck(party, "selected"); | party.getWhat() | party.getWhen() | party.getWhere() | getGuests(party) | party.getComments() |
The current list of the parties is supported by the Java class "PartyManager" - PartyManager.java. This class extends an abstract class DynamicTable from the package "com.openrules.forms.gui.impl" and has to implement only two simple methods:
public String getHeaderLayoutName() {
return "partiesTableHeader";
}
public String getRowLayoutName() {
return "partiesTableRow");
}
As you can see, these methods actually point to the proper header and row tables
defined in Excel. To complete the implementation of this view we should
show three actions defined as hyperlinks:| Layout TableLayout allPartiesActions() | ||
| actionHyperlink( "Add"); | actionHyperlink( "Modify"); | actionHyperlink( "Delete"); |
The second view shows one party with a dynamic guest table:

The complete Excel file may be seen by clicking on DynamicTables.xls. It also demonstrates how a dynamic table for guests is defined as a member of the class Party. The complete working project "PartyManager" may be found among standard examples included in OpenRules-4 installation.
Note. The use of the class DynamicTables assumes that when its subclass such as PartyManager is created (usually inside index.jsp) it receives an underlying instance of OpenRuylesEngine as a parameter of its constructor - see index.jsp from the PartyManager project.
OpenRules provides the ability to create complete PDF documents using information entered during OpenRules interaction sessions and predefined PDF forms. PDF document generation requires a simple mapping between business objects defined during interaction and fields on the PDF form.
Current implementation is based on a non-Open Source PDF library from Big Faceless Organization (BFO - http://big.faceless.org/products/pdf). Thus, OpenRules provides a special add-on project pdfgen that includes BFO PDF library and supporting OpenRules code. An example of the interactive filling of the tax form 1040EZ and an automatic generation of the proper PDF document is available from here. Please contact us if you wish to acquire the PDF generating module.
Web Applications created with OpenRules tools may be deployed on a Java Application Server in accordance with server instructions. By default, OpenRules samples are configured to work with Apache Tomcat but other web server can be used as well - see section "Deployment". You can make changes to form layouts and/or interaction rules and save your changes in Excel. Then, with a push-button mechanism you may re-deploy your updated application thereby avoiding complex web server configuration problems. Read more about deployment here.
OpenRules includes a sample implementation of the number guessing game. This game is frequently used to demonstrate how a Web Application may be implemented using different technologies such as JSP and Struts. The original JSP implementation is supplied with standard Apache Tomcat distribution. Click here to see the detailed description of this application. It also contains a comparison of OpenRules with other Web Application development techniques.