| The OpenRulesTM Tutorials Home |
|
User's Guide |
Sample Web Application "Guessing Game"
Number Guessing Game Description
OpenRules Implementation
Processing Steps and Forms
Data Model
Forms Layouts
Interaction Logic
Deploying and Running Web Application [T]
SummaryIn conjunction with Excel and Eclipse, OpenRules provides a simple lightweight framework for building Web-based applications. Being functionally similar to the JSP and Struts technologies, OpenRules provides a much more intuitive and simplified way to create and maintain dynamic web content.
The best way to learn and compare different technologies is to see how they implement the same application. We will be using a well known Number Guess Game example that is supplied with the standard Apache Tomcat distribution.
Number Guessing Game Description ►top
This application asks you to guess a random number between 1 and 100 generated by the application. It works this way:
- The application prompts a user to guess a number between 1 and 100.
- The application compares the user input number to the number it randomly generated.
- Then:
- if the numbers don't match, it will provide a hint and ask the user to guess again.
- if the numbers do match, the game ends, but can be started again if the user wants to.
OpenRules Implementation ►top
Processing Steps and Forms ►top
Let's start with key questions: "What will our Web forms will look like and how these forms will be processed?" To implement the game, we will need the following forms:
- MakeGuess - here we will ask a user to enter a guess
- Match - here we will inform a user about a successful guess and will ask if s/he wants to try again
- NoMatch - here we will inform a user that her guess was too high or low and will ask if s/he wants to try again
- Goodbye - here we will thank you a user for a good game with some "dynamic" comments.
Let's make an example of a possible scenario of our future Web-based interaction game (we will use the screens from the actual implementation included in the standard OpenRules distribution):
Form Name Views of the Interaction Steps MakeGuess NoMatch MakeGuess NoMatch ... We skipped a few more similar attempts Match Goodbye In reality, there could be many more similar processing steps, and if a tired user decides to quit the game before making a correct guess, the Goodbye forms will display a "condolences":
It was really difficult to guess that I was thinking about <number>.
We will use only Excel to define all forms, data and processing logic. You may see the complete implementation in this Excel file Guess.xls. Below we will describe in detail the content of all Excel tables from this file.
Data Model ►top
To support the described interaction process, we have to:
- generate a random number as out new game answer
- accept guesses from the MakeGuess screen
- keep a track of the number of attempts,
- share this data with different screens, etc.
We may put the data into one object that can have a type as defined in this Excel table:
Here is a data table where we will keep the test data for our game:
Forms Layouts ►top
We need to create one table layout for each form described above. All layouts will have one parameter "g" of the type Game. Most of our forms consist of labels and input fields. Labels (or text constants) in OpenRules are presented as text in quotation marks. Input fields are usually attributes of some objects surrounded by square brackets, for example: [g.guess]. So, here is a layout table for your "MakeGuess" form:
Here we use the method "actionButton" from the standard OpenRules library (openrules.forms.lib) to present the button "Next". The line before contains an HTML <br/> just to indicate an empty row - actually, we could put any HTML code there. If you compare this layout with the Web screen above, hopefully you will find it to be intuitive.
Here are layouts for the Match and NoMatch forms:
To specify that the answer to the question "Do you want to try again?" should be selected from a drop-down list "Yes,No" and saved into the boolean field [g.tryAgain] of our object-parameter (Game g), we simple define the input field as:
[g.tryAgain]["yes,No"]
The NoMatch layout demonstrates how to present a hint to a user. Any snippet of the logic that requires code, can be entered into Excel cells using curly bracket { code; }. When a user's guess is incorrect, we want to display a hint as one of two strings:
- "Sorry, your guess <entered guess> is low. Try a larger number." or
- "Sorry, your guess <entered guess> is high. Try a smaller number."
This is presentation logic that is naturally described in these three cells:
And finally, here is our Goodbye layout:
Here again we want to display one of two strings based on the condition (g.answer == g.guess):
- "It was really difficult to guess that I was thinking about <answer>." if the game ended with failure
- "It was not really difficult to guess that I was thinking about <answer>." if the game ended with success.
In this layout we used special tags <C> code; <C/> that are similar to { code; }. We also used Java's operator "+" to concatenate different strings.
Of course, we could hide these examples of the code with Java snippets into separate Method tables and just make references to them in the layout cells. But we have preferred to put the code directly into these layouts because it is a part of the presentation (not business) logic.
Interaction Logic ►top
The forms/layouts represent the processing steps of our interaction process. How about the interaction logic? Somehow we should tell the system that when a user clicks "Next" on the screen "MakeGuess" he should be shown the screen "Match" if the answer is correct and the screen "NoMatch" in the answer is incorrect. A similar logic is related to the user's wish to try again or not. Let's first name all important events (as a simple Excel range):
We already know all our processing steps (screens), but we have to map the step names to our layouts. It can be done using this rules table "setNextLayout":
Now we have to define transitions from one processing step (screen) to another under different events. The most natural way to do it is to use the good old state transition diagram (also known as a state machine). In our case it will look like this:
This is not yet a syntactically correct OpenRules table, but it is its initial prototype with no technical knowledge required. Let's fill it up first. If a user was on the screen "MakeGuess" and the entered answer was correct, we should put "Match" into the cell on the intersection of the row "MakeGuess" and the column "Correct Answer" (to specify the next step). Continuing for all possible combinations of rows and columns we will obtain the following table:
We have omitted the last row "Goodbye" because no events follow it.
While this table is intuitive to both business and technical users, it's implementation requires some programming code. We will present it as a Rules table with the name "processingLogic" and will put the implementation logic in the hidden (gray) rows as follows:
Pay attention, that every time when a user gets to the step "MakeGuess" we will increment the total number of attempts.
This implementation uses a special dialog() from the standard OpenRules library (openrules.forms.lib) that keeps track of both the current and next processing steps, last user's action, and other data describing the interaction state.
Let's discuss the implementation snippets step-by-step. The condition C1 checks whether dialog().isCurrent(step) is equal to the "step" defined in the first column. Other columns are actions that under certain events set up next dialog's step using dialog().next = step. For example, the action A2 checks
if (g,guess == g.answer) // Correct Answer
and makes the assignment
dialog().next = step;
The action A4 executes transitions back to the step "MakeGuess", but if "Try Again = Yes" it should start a new game using the method initialize(g). The method initialize(Game g) should randomly define a new g.answer and define initial values for other game attributes. Here are the proper method implementations using Excel method tables:
Please, note that in the transition table "processingLogic" we added one more row before the first step "MakeGuess" and the column "Always". We need it to tell the system what to do when the game starts for the very first time. Since we did not put anything inside the step column, it means the dialog().next will always initially be defined as "MakeGuess" but during the interaction process it will be overridden by other values.
Deploying and Running Web Application [T] ►top
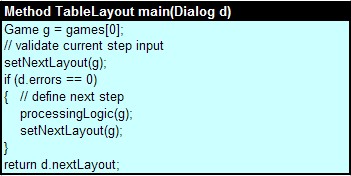
To complete our Web application, we need only one more table with the default name "main" that will be used to start our web application. This method will be also called every time a user pushes the button "Next". This is a simple method that just executes rules "processingLogic" and "setNextLayout" and returns dialog's nextLayout:

To deploy our NumberGuess web application on Tomcat server, it is enough to execute a standard Ant script with one click to the file "build.and.deploy.bat". To start our Web client it is enough to call an Internet browser with the following URL:
http://localhost:8080/NumberGuess?restart=true
Thus, our web application is completely defined inside one Excel file Guess.xls.
Summary ►top
OpenRules' approach (with Excel-based forms and business rules plus a powerful Eclipse plug-in) has several important differentiators:
- While other technologies are oriented to software developers only, OpenRules makes business analysts (non-programmers) key participants in the creation and maintenance of complex Web applications.
- OpenRules uses Excel as a Web Forms Editor and as a Business Rules Editor. It gives business people control over presentation logic (forms) and business logic (rules) without any necessity to learn new proprietary tools and concepts.
- OpenRules clearly separates business logic from the technical implementation while keeping them in the same Excel documents. It encourages a productive cooperation between technical and non-technical people and dramatically simplifies version control and other administration issues.
- OpenRules covers all three components of the classic Model-View-Controller (MVC) design paradigm:
Model - business rules and data models that can interact with any third-party Java packages
View - web form layouts
Controller - interaction rules presented as finite state machines.
Note, that Struts covers the Controller layer and cooperates with other data access and presentation systems like JSP, JSTL and JSF to cover the View layer. However, Struts leaves the Model layer to developers.- OpenRules does not force a user to deal with Java classes (created manually or generated with manual updates) or to work inside a Java IDE. It uses only snippets of Java code placed in Excel tables to express the semantics of business rules and form elements.
At the same time, OpenRules can be considered not as an alternative but rather as a complement to the traditional programmer oriented Web development technologies. However, if you already use Struts, JSF, or other techniques you still may want to integrate them with OpenRules to cover the Model layer.