
Developing Web
Applications
with OpenRules and WebLogic
Part 4 – Moving Presentation Logic to OpenRules
This is the fourth part of a step-by-step account of how
to develop web applications using
BEA WebLogic and OpenRules.
The first part described how to setup a WebLogic-based development environment and
create a trivial web application. The second part added a JSP-based GUI and Java
classes to implement a HelloCustomer application that greets a customer based on his/her personal data and time
of the day. The third part moved business logic of greeting generation from Java to
Business Rules using OpenRules decision tables.
Now we want to replace JSP-based GUI with OpenRules Forms.
Step 13 – Creating a new project with OpenRules jars
Let's copy previously created project 'hello.bea.openrules' to a new project 'hello.bea.openrules.forms'. Before making any serious changes, we have to replace the word 'hello.bea.openrules' to 'hello.bea.openrules.forms' in the files build.properties and run.html. Rebuild the project and make sure that it still works.
Step 14 – Adding OpenRules Forms
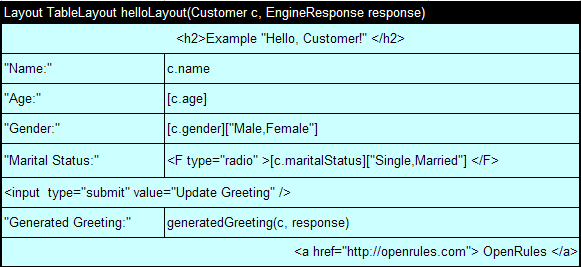
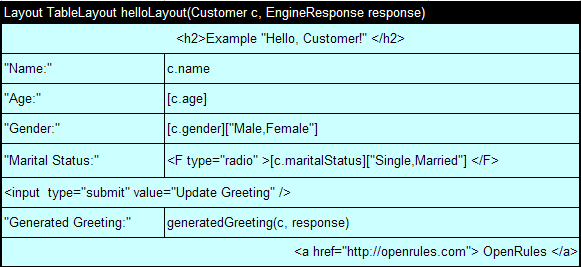
In the Part 3, we externalized business logic inside into OpenRules decision tables presented in the file HelloCustomer.xls. Now we also want to use OpenRules Forms (Excel-based layout tables) to represent our GUI. Instead of using a developer-oriented JSP code presented in index.jsp file, we will define a layout of the same web page using the following Excel table:

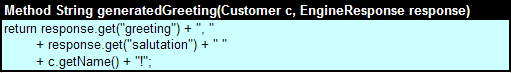
This layout table will allow us to dynamically create the proper html page and receive a user's input in the properties of the object "c" of already defined Java class Customer. It uses a method "generatedGreeting" to display a generated greeting:

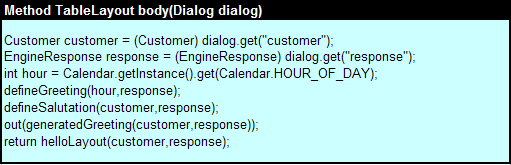
This greeting is generated every time when a user clicks the button "Update Greeting" and our server executes the following method "body":

The method 'body' represents a standard way to run OpenRules-based web applications. The only parameter of this method is "dialog" that contains all business objects passed from a Java application. In our case, we expect to receive two objects: customer and response. The method "body' takes the current 'hour' of the day and executes our old decision tables "defineGreeting" and "defineSalutation" saving results in the 'response'.
Now let's reorganize our Excel tables in a way that will allow you to extend them in the future. Instead of one file HelloCustomer.xls we will create the following files:
| File | Tables | Comments |
| war/rules/include/HelloRules.xls | defineGreeting | old decision table from HelloCustomer.xls |
| defineSalutation | old decision table from HelloCustomer.xls | |
| war/rules/include/HelloForm.xls | helloLayout | a new TableLayout defined above |
| war/rules/main/HelloWeb.xls | body | a new method defined above |
| generatedGreeting | a new method defined above | |
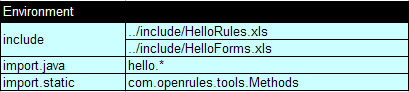
| Environment | a table that defines references to files HelloRules.xls and HelloForms.xls |
Here is the Environment table:

Step 15 – New index.jsp
We will use a standard OpenRules index.jsp file instead of our own defined earlier. Here it is:
| hello.bea.openrules.forms/war/index.jsp |
<%@ page import="com.openrules.forms.gui.jsp.*" %>
<%@ page import="com.openrules.forms.*" %>
<%@ page import="hello.*" %>
<%
String xlsMain = "file:myserver/stage/_appsdir_hello.bea.openrules.forms_war/hello.bea.openrules.forms.war/rules/main/HelloWeb.xls";
String s_attr = "openrules_session";
// check session
OpenRulesSession openrulesSession = (OpenRulesSession) session.getAttribute(session_attr);
if (openrulesSession == null ) {
openrulesSession = new OpenRulesSession(xlsMain);
openrulesSession.setAttribute(s_attr, openrulesSession);
Customer customer = new Customer();
customer.setName("Robinson");
customer.setGender("Female");
customer.setMaritalStatus("Married");
EngineResponse engineResponse = new EngineResponse();
Dialog dialog = openrulesSession.getDialog();
dialog.put("customer",customer);
dialog.put("response",engineResponse);
}
%>
<HTML>
<HEAD><TITLE> hello.bea.openrules.forms </TITLE></HEAD>
<body>
<%
openrulesSession.processRequest(session, request, out);
%>
</body>
</HTML>
|
Out application specific code is highlighted by red. When a web session is created for the very first time we create OpenRules internal JspFormsSession. We also create an instance of the object Customer and put it into a standard dialog object under the name "customer". Dialog is a standard placeholder (a HashMap) for different application-specific objects, which states we want to save between different Web client requests during one web interaction session.
The code between body-tags will be executed upon every HTTP requests. The default "processRequest" method will call an underlying OpenRulesEngine to be used with our Excel file HelloWeb.xls. After its completion, "processRequest" will produce an html-page as it was specified by the method "body" of the file HelloWeb.xls.
Thus, we do not need our old GreetingEngine anymore - just delete files IGreetingEngine.java and GreetingEngine.java from the package "src/hello".
Step 16 – Deploy and Execute
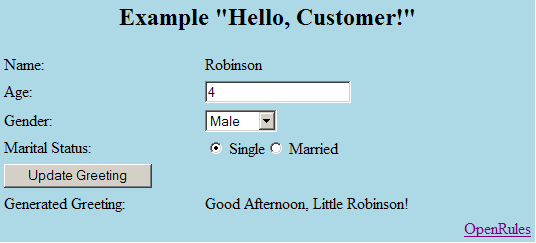
Now we are ready to build, deploy and test our hello.bea.openrules.forms application. Run Ant target 'deploy' from build.xml. After running a browser with to http://localhost:8080/hello.bea.openrules.forms/index.jsp (or from file run.html) we should see the same web client:

Summary
The first part described how to setup a WebLogic-based development environment and create a trivial web application
The second part added a JSP-based GUI and Java classes to implement a HelloCustomer application that greets a customer based on his/her personal data and time of the day (project hello.bea)
The third part moved business logic of greeting generation from Java to Business Rules using OpenRules decision tables (project hello.bea.openrules)
The fourth part moved GUI to OpenRules (project hello.bea.openrules.forms)
The actual implementations of projects hello.bea, hello.bea.openrules, and hello.bea.openrules.forms are available as a part of OpenRules InsideTrack program.
Copyright © 2005-2006, OpenRules, Inc.